Adding Bullet Points
With HTML, you can use CSS to change the colour of the text, as well as using it to change the font. You must be careful when using the <font> tag fonts on the Internet, however, because you can't be sure that the people looking at your page will have that font installed on their computer (particularly if it is Mac, tablet or Linux computer). The same applies when you're styling a font using CSS, although you can specify a list of fonts, and the browser will use the first one that it recognises.
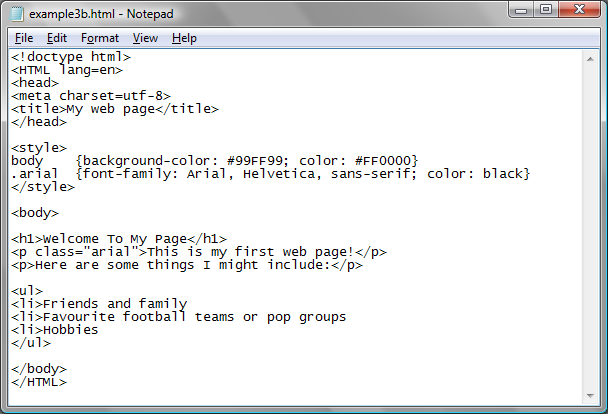
Bullet points can be an effective way of improving the appearance of your page, and they are easy to create using the <ul> (Unordered List) and <li> (List Item) tags. Note that you do not need a closing </li> tag, although many people (and Dreamweaver) add one.

Note that, in this example, not all paragraphs use the same style, so I've created a style called arial and applied it to my paragraph using <p class=arial>.