Transparency
All bitmap images are rectangular. Unfortunately, most images that you want to use on web-pages and in other documents are not rectangular - unless they're just whole photos.
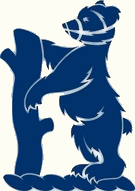
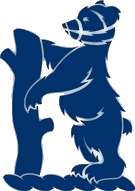
Look at the two images in the box. Can you spot any differences between the two? If you think you have spotted a difference, click the button below the pictures.


When you click the button, the background of the box changes to a random colour. Hopefully you can now see that the difference is that one image has a white background, and the other has a transparent background. Transparency can be used to make a rectangular image file look like it's another shape. It also allows you to see the background colour of the page or slide to show through any gaps so that you don't need to worry about making the background colour of your image the same colour as the page or slide.
Click here for an example of how transparency, translucency and other image effects can be used on a web-page. There is also a video on removing the background from an image in my HTML and CSS YouTube playlist.
Both Microsoft Office and Open Office have a transparency tool that allows you to make one colour per image transparent. If you want to edit an image file to make an area transparent, then you need to save it in the correct format. For example, GIF and PNG files allow you to have transparent areas, JPEGs don't. The images in the box above are both GIFs.